

Contact
+91 9833092357 / +91 80801 78198Let's work together to bring your products and services to new digital heights!
Get in Touch

Oct 27, 2023

In the ever-evolving digital landscape, search engine optimization (SEO) is The crux for gaining online visibility and attracting organic traffic. Optimizing media file size is very crucial in SEO as it improves website load speed, enhances user experience, and finally improves the SEO ranking. Large media files can slow down your website, leading to higher bounce rates and lower search engine rankings. In this article, we will explore 10 best practices for optimizing media file sizes to bolster your SEO efforts.
1. Compress Images and Videos
Images: Embrace tools such as Photoshop, TinyPNG, or ImageOptim to efficiently compress images without a noticeable loss of quality. This not only reduces file sizes but also enhances load times. Consider using lossless compression for critical images and photos.
Videos: Employ codecs like H.264 or H.265 to compress videos effectively. Tools like HandBrake or Adobe Media Encoder can assist in this process. Reducing the bit rate and resolution while maintaining acceptable quality is key.
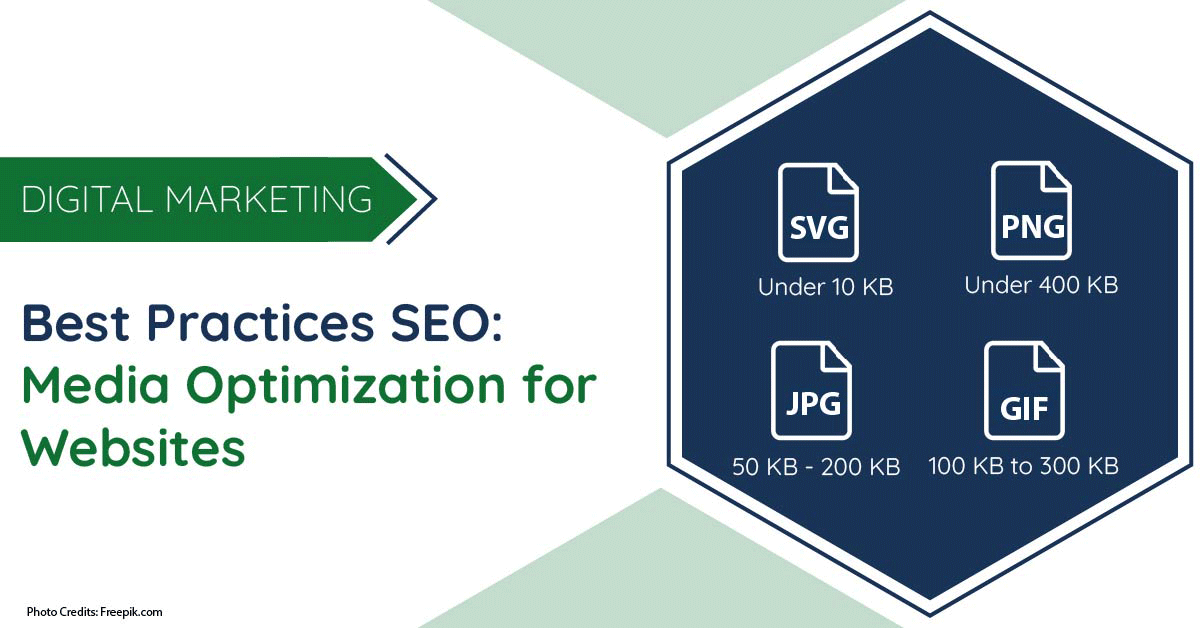
2. Choose the Right File Format
JPEG format is ideal for photographs and images with a wide range of colors. Adjust the compression level to balance quality and file size.
PNG format suits images with transparency and sharp edges. Use it for logos and graphics with fine details.
SVG format is perfect for simple graphics and logos. It’s resolution-independent and works well for icons.
WebP format is recommended for modern browsers that support it, offering high-resolution images with smaller file sizes. It can significantly reduce image file sizes without sacrificing quality.
3. Optimize Image Dimensions
Resize images to the dimensions they will be displayed on your website. Avoid using larger images than necessary, as this can impact loading times. Implement responsive images and utilize the srcset attribute in HTML to serve different image sizes based on the user’s device and screen resolution. This approach ensures that your site serves appropriately sized images to different devices, optimizing both performance and user experience.
4. Lazy Loading
Lazy loading is a technique that ensures media files are loaded only when they become visible to the user, reducing the initial page load time. Implementing lazy loading for both images and videos is a significant performance booster. Modern web frameworks and content management systems often include built-in lazy loading options, making implementation easier than ever.
5. Use Content Delivery Networks (CDNs)
Leverage Content Delivery Networks (CDNs) to distribute media files across multiple servers globally. This assures faster loading times for users, irrespective of their geographical location. CDNs cache and deliver your media files from the server closest to the user, reducing latency and improving load times. Additionally, they often offer automatic image optimization features.
6. Minimize HTTP Requests
Reducing the number of media files on a single page is essential. Each file generates a separate HTTP request, which can slow down the loading time. Streamline your media assets for optimum performance by merging or reducing the number of files where possible. CSS Sprites and image sprites can help combine multiple small images into a single file, reducing HTTP requests.
7. Implement Image Metadata Optimization
Before uploading images to your website, remove unnecessary metadata using tools like ImageOptim. Without compromising image quality this helps reduce file sizes. Metadata often includes information such as camera settings and location data, which is not necessary for web display. Removing this data further reduces the file size.
8. Test and Monitor
Regularly evaluate your website’s loading speed with tools such as Google PageSpeed Insights or GTmetrix. Continuously monitor the impact of changes you make to ensure they lead to improvements in loading times. Testing tools provide insights into specific issues affecting your site’s performance, helping you identify and address any bottlenecks.
9. Enable Gzip Compression
Enable Gzip or Brotli compression on your web server to reduce the size of all your website files, including media files. This reduces the load times for users as files are compressed before being sent to their browsers. Gzip and Brotli are industry-standard compression methods that can significantly reduce the size of text-based files, including HTML, CSS, and JavaScript.
10. Optimize Videos for the Web
Reducing resolution, bit rate, and frame rate. This not only reduces file size but also ensures that videos load quickly and play smoothly on a variety of devices.
Utilizing streaming services for large videos. Streaming services like YouTube or Vimeo allow you to host your videos externally, reducing the impact of video content on your server’s resources and improving loading time.
In the realm of digital marketing, optimizing your media files for SEO is a game-changer. It’s not just about speed; it’s about securing top search engine rankings and delivering an exceptional user experience. As the best digital marketing company in Mumbai, we specialize in translating these SEO strategies into real-world success. Our journey to SEO excellence and digital marketing success begins right here. Contact us today, and let’s stand out in the competitive digital landscape.
BE SEEN, GET CONNECTED, GO VIRAL!
Let's work together to conquer the digital space

Office Address
6th Floor, Office Number 603, Ashok Premises Old Nagardas Crossroad, opposite Saraswati Towers, Andheri East, Mumbai, Maharashtra 400069
info@idigitize.co
Contact
@ 2024, iDigitize I All Rights Reserved I Designed, Developed & Managed By iDigitize Infotech LLP